创意二维码制作原理
5786阅读
0评论
0点赞
想要对原始生成的二维码做修改、做创意,首先应该了解一下二维码的原理:
开始小科普:
日渐成熟的二维码的确要比当初的一维码( 条形码 )要方便很多,因为二维码可以从各个角度扫码识别,条形码只能在一个角度识别,是不是流弊多了,膜拜发明者-牛牛!
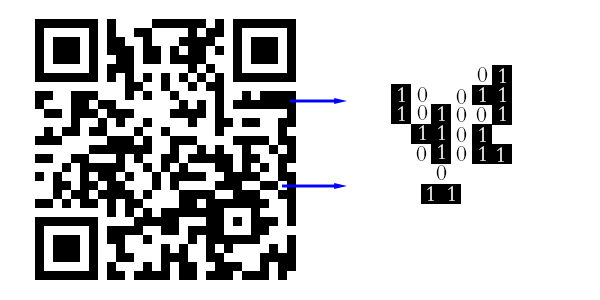
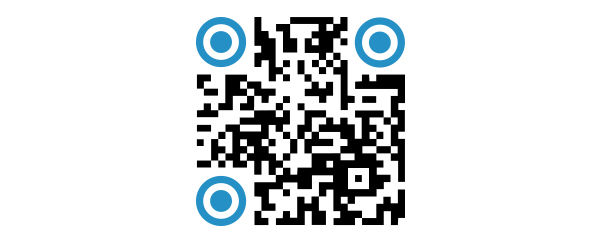
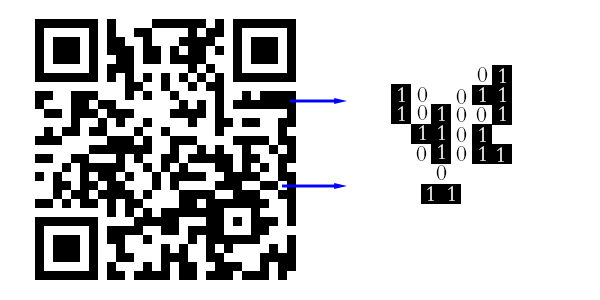
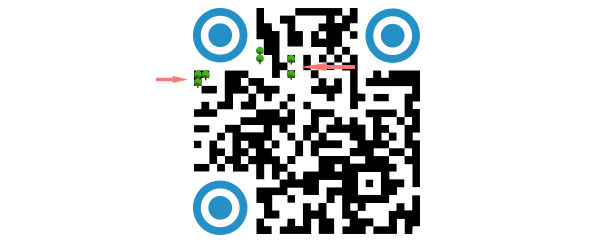
你可以这样理解:白格是 “0” 黑格是 “1” ( 其实具体问度娘就好啦 >_< )



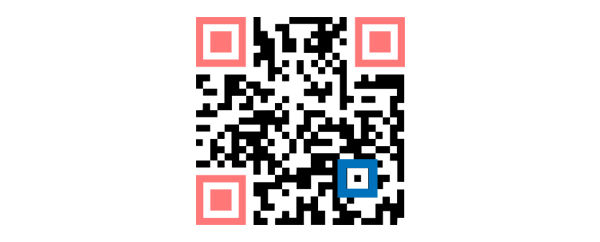
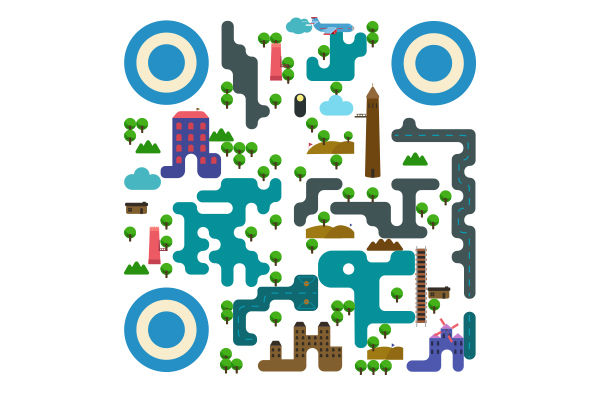
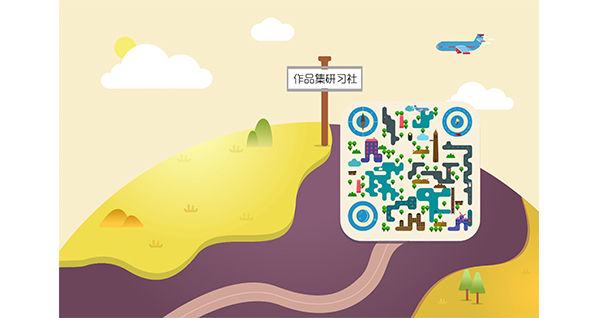
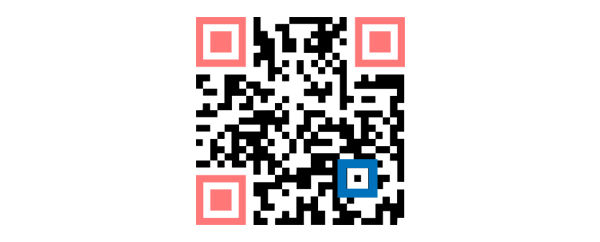
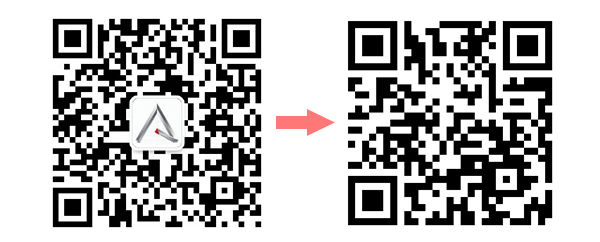
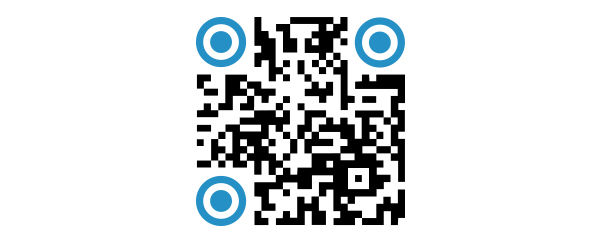
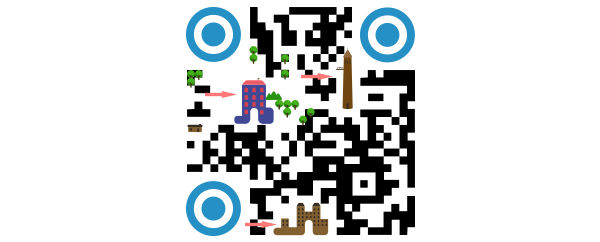
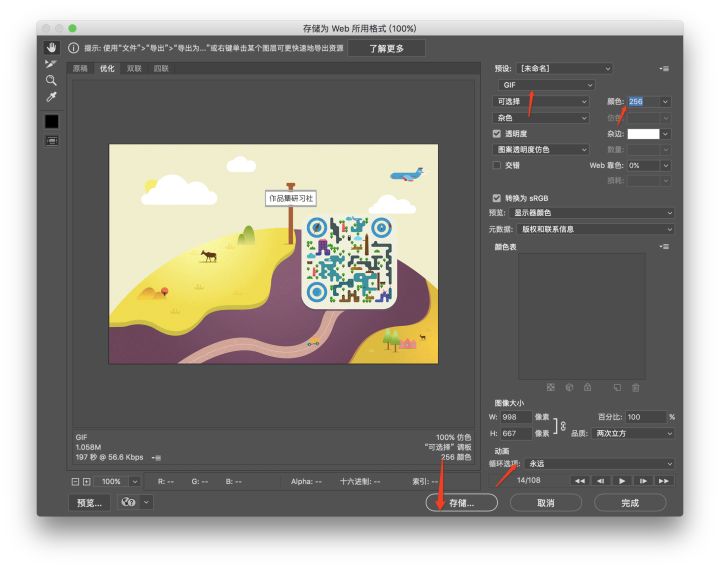
1、栗如这个二维码比较复杂,我们可以利用网站简化一下,这样比较好修改。
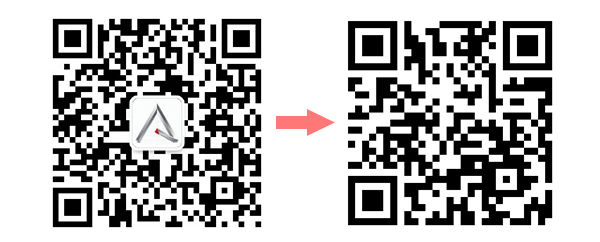
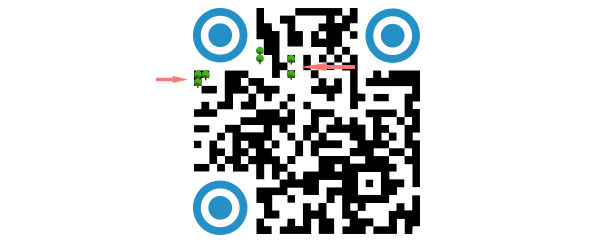
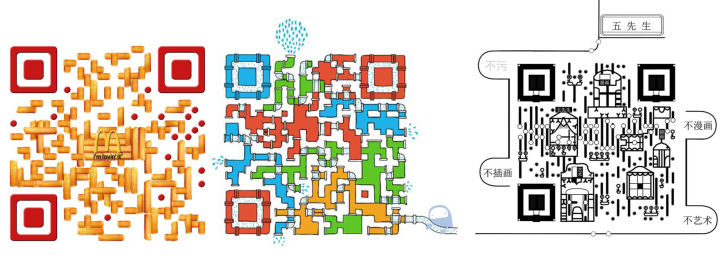
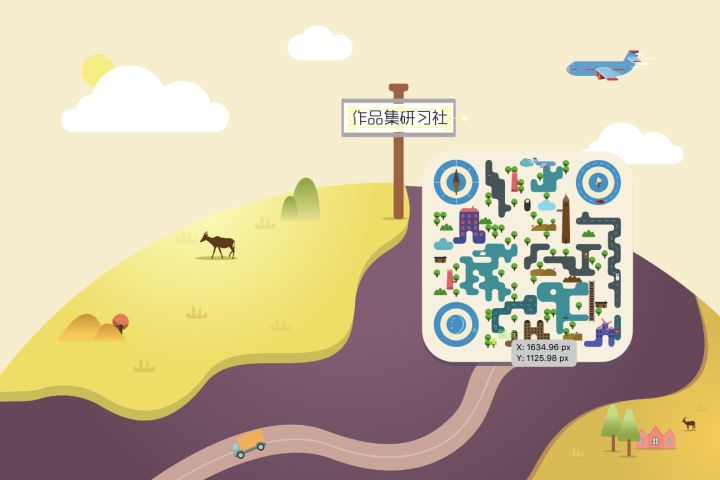
很多网站还可以生成一些简单的创意二维码,但是想要创意的话,还是要自己画!

















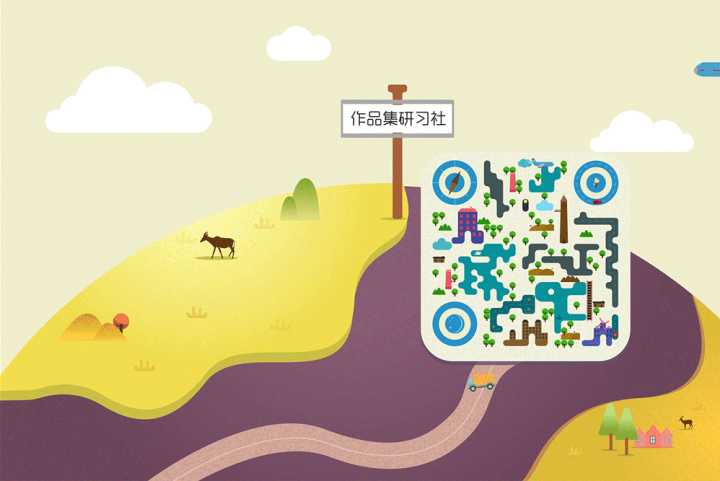
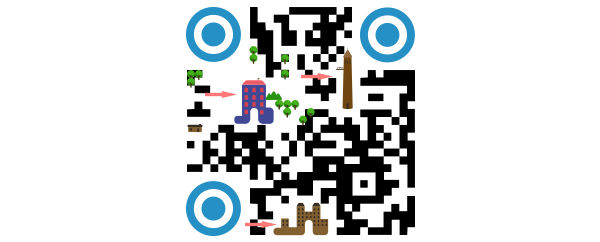
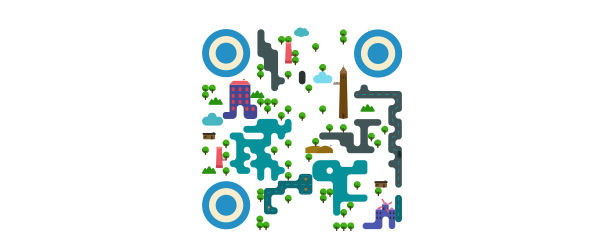
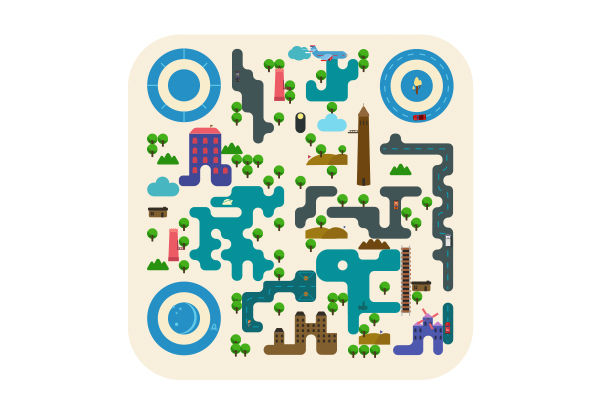
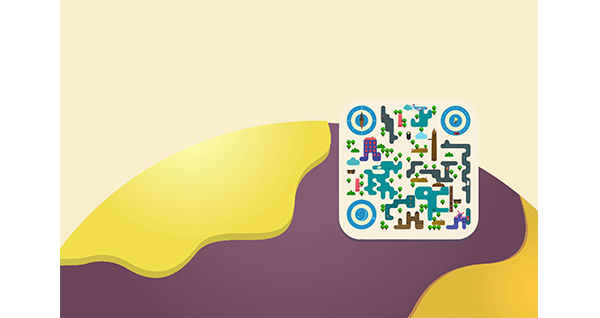
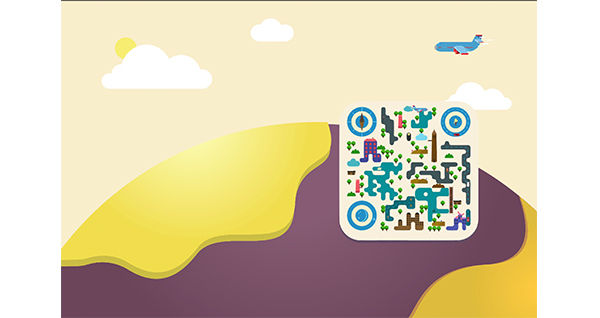
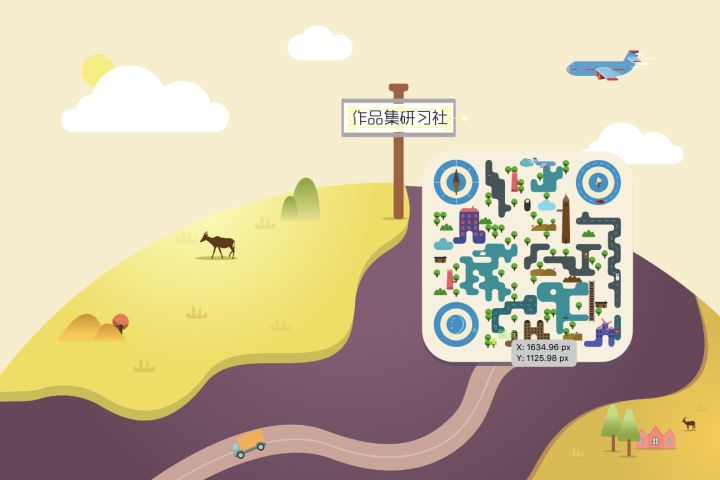
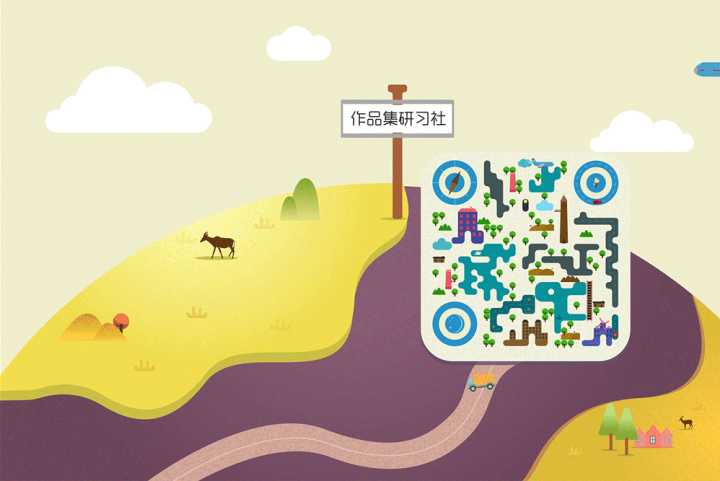
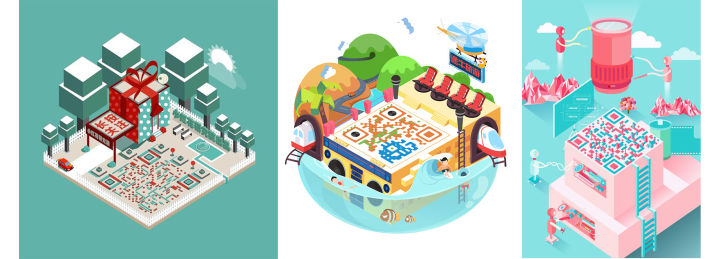
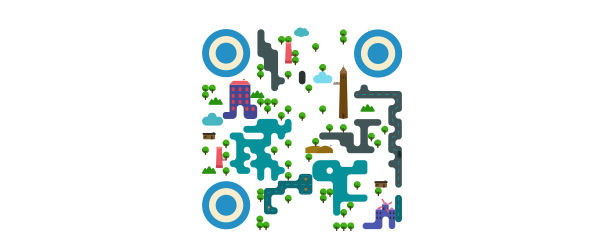
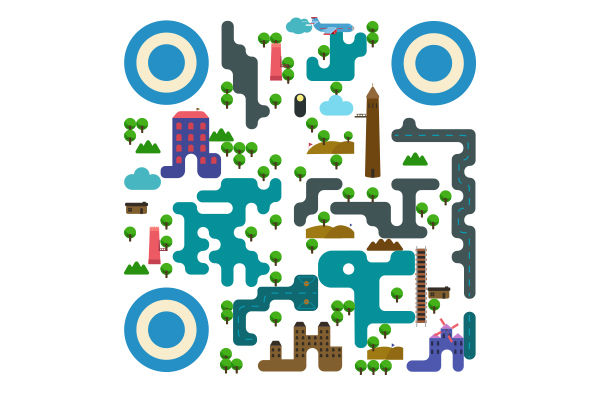
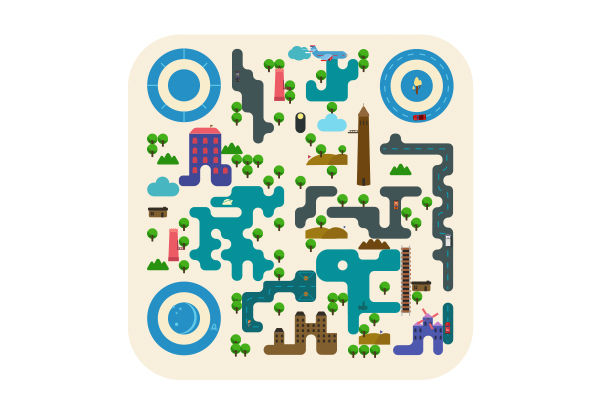
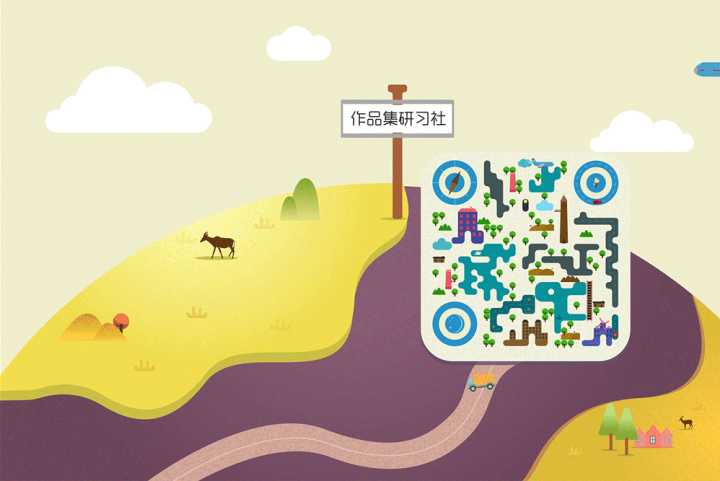
其实我做的这类扁平化风格的还是比较简单,耐心调整就可以!
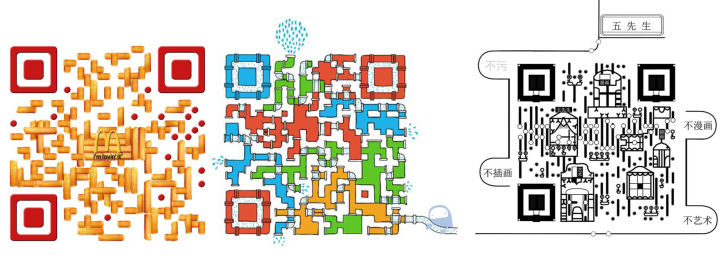
当然,这种手绘也可以,这个手绘我并没有改变形状,所以还是很简单的
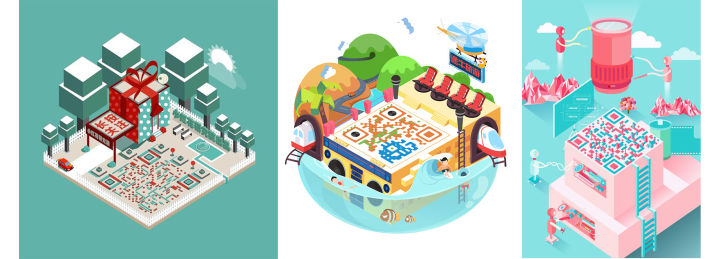
创意二维码风格有很多种,3D 风格的,手绘风格的,线条风格的等,的确很复杂,但是有耐心
的话,应该是没有问题的!


















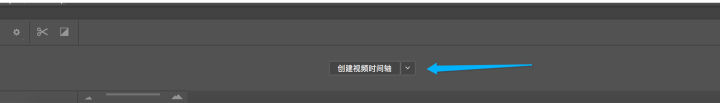
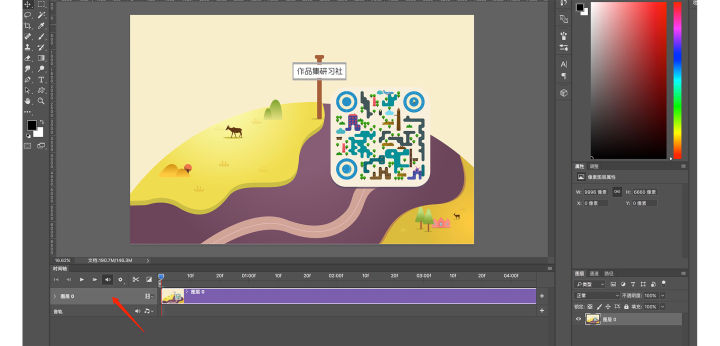
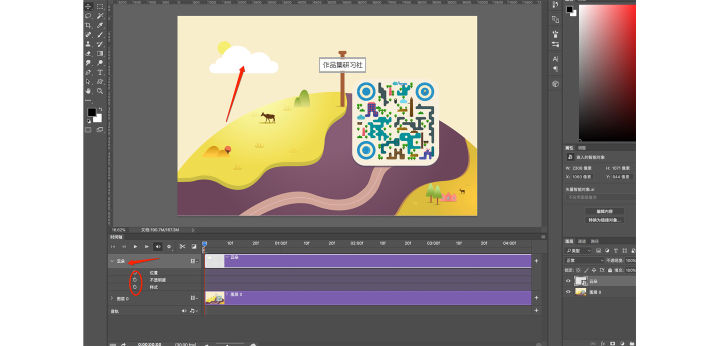
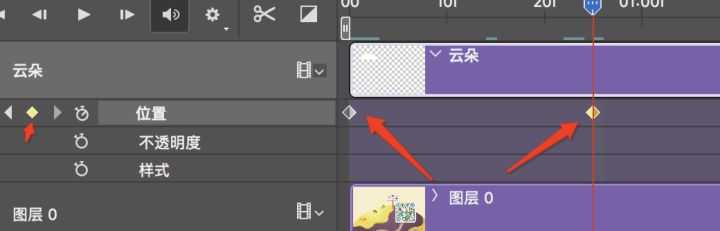
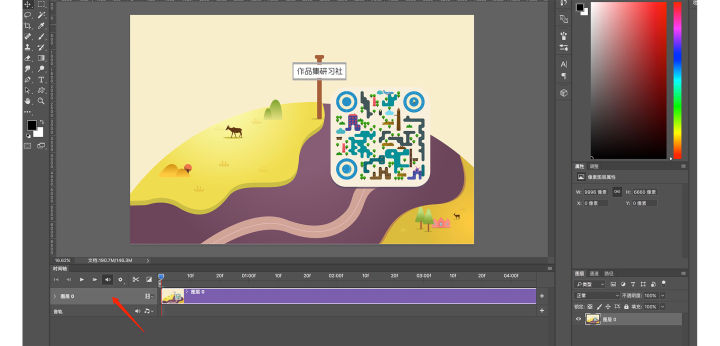
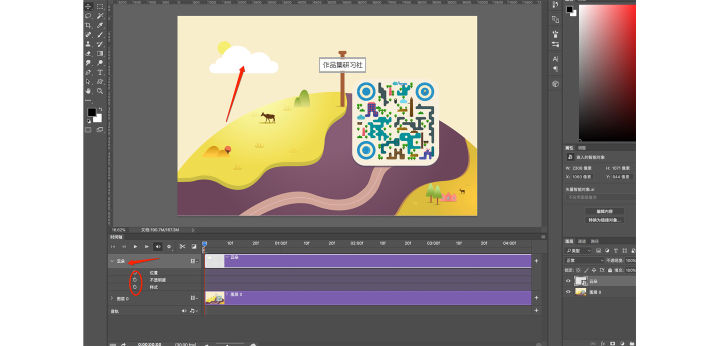
ps时间轴:
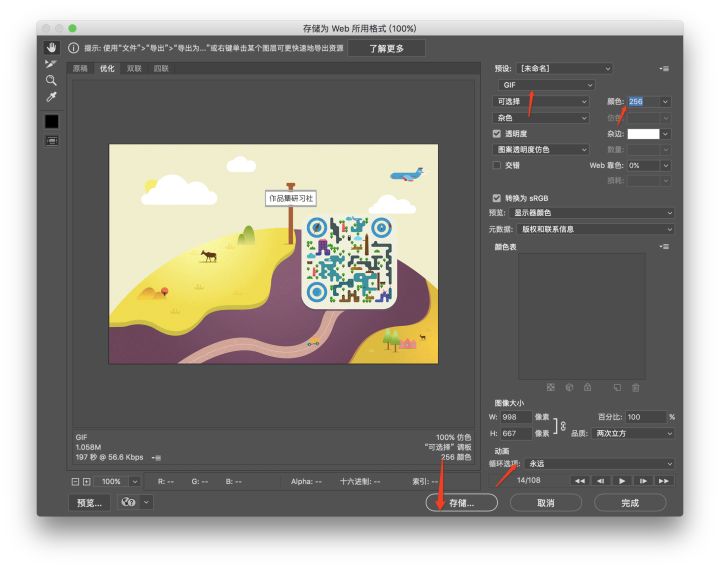
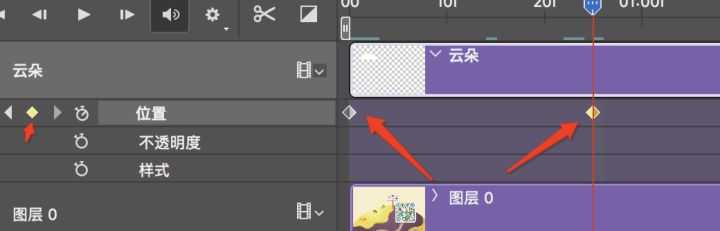
有很多宝宝说,ps很没有效率,功能很局限,用ae就好了,这群宝宝很有经验,我很赞同! 但是有很多朋友不会用ae,一些简单的小动画,ps也可以的,不过赶快学ae吧,真的很方便! 上一篇文章已经讲过时间轴了: 其实就是每一个图层都有三个可调整的样式,在原始位置打关键帧,变换后打关键帧,点击播放就可以运动了。









评论(0)
暂无评论


