JS 对象封装的常用方式
3928阅读
0评论
0点赞
JS是一门面向对象语言,其对象是用prototype属性来模拟的,下面,来看看如何封装JS对象.
常规封装
function Person (name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
Pserson.prototype = {
constructor:Person,
sayHello:function(){
console.log('hello');
}
}升级版 (常见)
function Person (info){
this._init_(info);
}
Pserson.prototype = {
constructor : Person,
_init_ : function(info) {
this.name = info.name;
this.age = info.age;
this.sex = info.sex;
}
sayHello:function(){
console.log('hello');
}
}new 的执行原理
new 的执行过程可以用下面一个函数来代替 var myNew = function(constructor, args) {
var o = {};
o.__proto__ = constructor.prototype;
var res = constructor.apply(o, args);
var type = typeof res;
if (['string', 'number', 'boolean', 'null', 'undefined'].indexOf(type) !== -1) {
return o;
}
return res;
}var res = constructor.apply(o,args); this._init_(info); _init_ : function(info) {
this.name = info.name;
this.age = info.age;
this.sex = info.sex;
} var type = typeof res;
if(['string','number','boolean','null','undefined'].indexOf(type) !== -1){
return o;
}
return res;
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log(this.name);
}
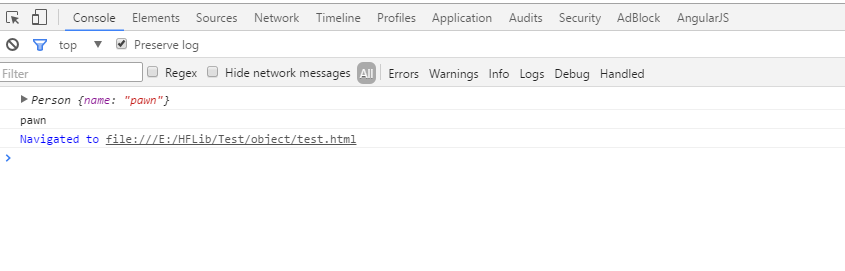
var o1 = myNew(Person, ['pawn']);
console.log(o1);
o1.sayHello(); OK 吧
OK 吧
类jQuery 封装
这种方式是我从 jQuery 那里学来的。 jQuery 对象具有很强的集成性,可以作为函数调用,也可以做为对象调用,当作为函数调用的时候,她可以无需 new 而返回它的一个实例,很方便。 先看代码var Person = function(info){
return new Person.prototype.init(info);
}
Person.prototype = {
constructor: Person,
init:function(){
this.name = info.name.
}
}
Person.prototype.init.prototype = Person.prototype;
var Person = function(info){
return new Person.fn.init(info);
}
Person.fn = Person.prototype = {
constructor: Person,
init:function(){
this.name = info.name;
this.sayHello = function(){
this.makeArray();
}
}
makeArray:function(){
console.log(this.name);
}
}
// 这句话的作用
// 虽然把makeArray 等常用方法挂载到 Person.prorotype 下面,但还是会被 init 这个实例使用.
Person.fn.init.prototype = Person.fn;
var Person = (function(window) {
var Person = function(name) {
return new Person.fn.init(name);
}
Person.fn = Person.prototype = {
constructor: Person,
init: function(name) {
this.name = name;
this.sayHello = function() {
this.makeArray();
}
},
makeArray: function() {
console.log(this.name);
}
}
Person.fn.init.prototype = Person.fn;
return Person;
})();
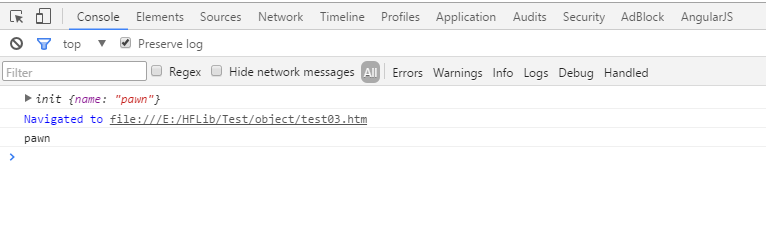
var p = Person('pawn');
console.log(p);
p.sayHello();

object.create();
最后js也提供了一种构造对象的方式,object.create(); 可以传递一个对象Person,构造一个p,并且使p 继承Person. var Person = {
name: 'pawn',
sayHello: function() {
console.log(this.name);
}
}
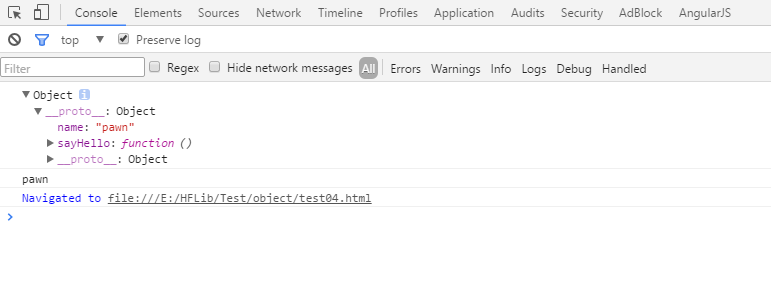
var p = Object.create(Person);
console.log(p);
p.sayHello(); 可以看到,对象Person的属性成为了p的原型属性,也就是说 p 原型继承自 Person !
我们可以实现一个 Object.create()
可以看到,对象Person的属性成为了p的原型属性,也就是说 p 原型继承自 Person !
我们可以实现一个 Object.create()
Object.create = function(prototype){
function Func(){};
Func.prototype = prototype;
var o = new Func();
return o;
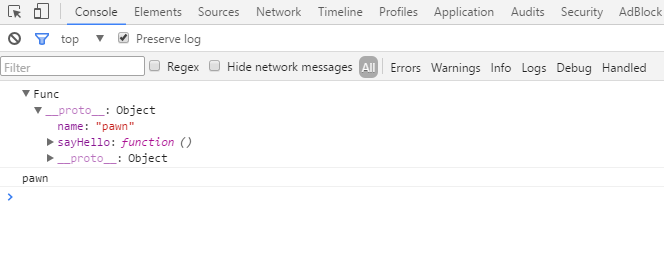
}在这里,我们将 Person 作为 构造函数的 原型属性,就可以构造出 以Person 为原型对象的对象.测试一下
 OK
关于 JS对象封装的方式就介绍到这里,如有错误,望不吝赐教.
OK
关于 JS对象封装的方式就介绍到这里,如有错误,望不吝赐教.评论(0)
暂无评论


